embed code
<embed src="http://images.multiply.com/multiply/vertical-headshot-badge.swf" allowscriptaccess="always" type="application/x-shockwave-flash" width=112 height=300 wmode="transparent" FLASHVARS="user_id=jacksonsfunsite&enc=U2FsdGVkX18TluNQvEAI8J0SM.UB05V2T7IX3Ghyixx07BL4OYETSzwpambh9CR6yZpne8gmHypmb-ApaukFYWDUmzTFKQNjBk9O2PmEMQ9YkaggvGDw0g==&env=PROD&base_uri=.com&badge_class=promote"></embed>
embed code
<p><embed height="112" border="0" width="300" style="padding: 0px;" cellpadding="0" flashvars="user_id=jacksonsfunsite&enc=U2FsdGVkX1.H7DQvoZYCtXBwSLD1zVZhRY0jPF1VaQZH-999l8ApPpZ8ERTZhQT0rnawLA68fafWKZeeeVZGWQvVd3-rdbmz&env=PROD&base_uri=.com&
<table cellspacing=" wmode="transparent" type="application/x-shockwave-flash" src="http://images.multiply.com/multiply/horizontal-headshot-badge.swf"></embed></p>
embed code
<div align="center"><br />
<script type="text/javascript" src="http://static.indafoto.hu/js/slideshow.js"></script> <script type="text/javascript">
INDAFOTO.slideshow.run({ "feedUrl":"http://feed.indafoto.hu/jacksonsfun/michael_jackson/feed", "width":"150", "height":"300", "orientation":"vertical", "size":"auto", "bgcolor":"#000000", "textcolor":"#FFFFFF", "random":false, "number":"3", "target":"top", "staticUrl":"http://static.indafoto.hu" });
</script>





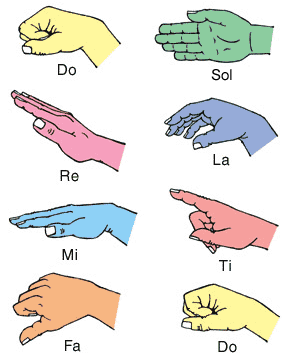
 hand sign by Zoltán Kodály
hand sign by Zoltán Kodály




